Adobe XD Figma (Cursus Design)
Wat is Adobe XD en wat is Figma?
Adobe XD en Figma zijn geweldige intuitieve programma’s voor het maken van wireframes en prototypes voor websites, presentaties, lesmodellen etc. Deze nieuwe platforms voor het testen van User Experiences, werken zo snel als je denken kunt. Integratie met Photoshop en Illustrator is bijzonder soepel en daarmee kun je in samenwerking met Adobe XD of Figma, je ontwerpen interactief testen, Online Publiceren en met andere ontwerpers of developers delen. Adobe XD is een app uit de Creative suite van Adobe, Figma is een vergelijkbare tool, maar dan volledig online en gratis. Onlangs is Figma door Adobe opgekocht. In deze cursus maken we gebruik van beide programma’s, zodat je op de toekomst bent voorbereid en in principe desgewenst tussen beide kunt schakelen.
 Voor wie geschikt?
Voor wie geschikt?
Een interactieve design en prototype tool is onmisbaar voor Grafisch Ontwerpers, Webdesigners, Product Designers, Docenten…iedereen die te maken krijgt met het ontwerpen of bouwen van Interactieve User Interfaces. Denk bijvoorbeeld aan een website voor desktop of mobile, een bedieningspaneel van een apparaat, een interactief lesprogramma, allemaal zaken waarbij een gebruiker via visuele informatie bepaalde handelingen zou moeten verrichten om het product te bedienen en gebruiken. Stuur een werkend testmodel naar je opdrachtgever of naar de developer en krijg onmiddelijke feedback op je prototype…Handige templates, UI-kits en zelf te bouwen libraries, gekoppelde symbolen en elementen die makkelijk te vermenigvuldigen zijn, maar ook nog eens individueel aan te passen, zorgen ervoor dat je vrijwel zonder frustraties door je design kunt vliegen…
Interface en Artboards
Na een korte introductie over waarvoor je nu wel en waarvoor je nu niet Adobe XD of Figma kunt gebruiken, verkennen we de Interface van de programma’s. Je leert Tekengebieden maken en Artboard Templates voor tablets en mobile telefoons gebruiken en aanpassen alsook slim navigeren door vele artboards.
UI kits
Apple, Google en Microsoft leveren professionele UI ( user Interface) kits, Wireframe en User-Interface templates, die je in Adobe XD of Figma kunt gebruiken en aanpassen voor je eigen ontwerpen.
Grids, lagen en inhoud slim plaatsen en bewerken
Leer werken met het Square grid en wat “pixel precies” betekent en gebruik layout grids om snel met grafische elementen bv. een desktop interface in elkaar te zetten. Ontdek hoe je met selecteren bij de eigenschappen en de lagen van elementen kunt komen, zodat je ze slim kunt aanpassen. Het importeren en bijsnijden van foto’s en bitmaps wordt aangevuld met masker technieken.
Vectoren
Leer vectoren tekenen en bewerken, vectorafbeeldingen importeren en wijzigen, hoeken afronden, een slagschaduw toevoegen en snel iconen maken door middel van Boolean operaties.
Photoshop en Illustrator integratie
Hoe krijg je Photoshop en Illustrator bestanden in XD? Hoe werkt het samen met Figma? Hoe kun je ze gekoppeld laten en bewerken? Leer werken met het XD Assets panel, zodat je elk element slim kunt hergebruiken. Vooraf opgemaakt teksten in een keer snel plaatsen, punt en alinea tekst gebruiken, tekststijlen maken en opslaan en last but not least het “XD Repeater grid” gebruiken. Waarom hebben ze dat niet eerder bedacht? Heeft Figma dit ook?
Door het leren omgaan met symbolen, kun je elementen vaak hergebruiken en slim overschrijven. Ook delen van bijgeleverde Templates en UI kits leer je integreren en slim gebruiken.
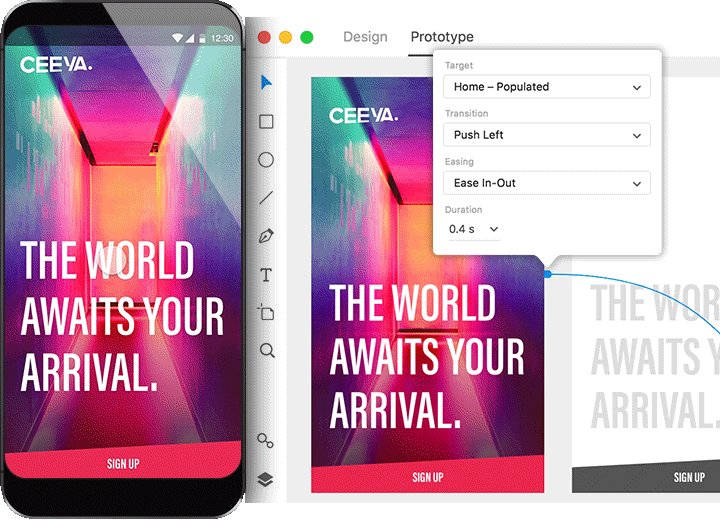
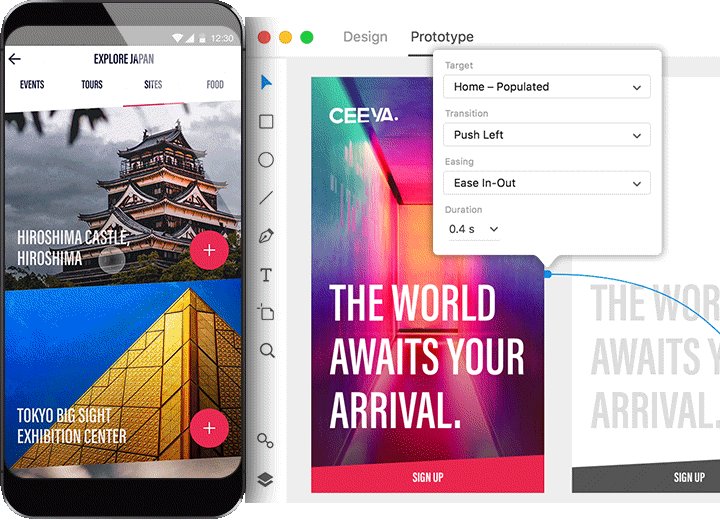
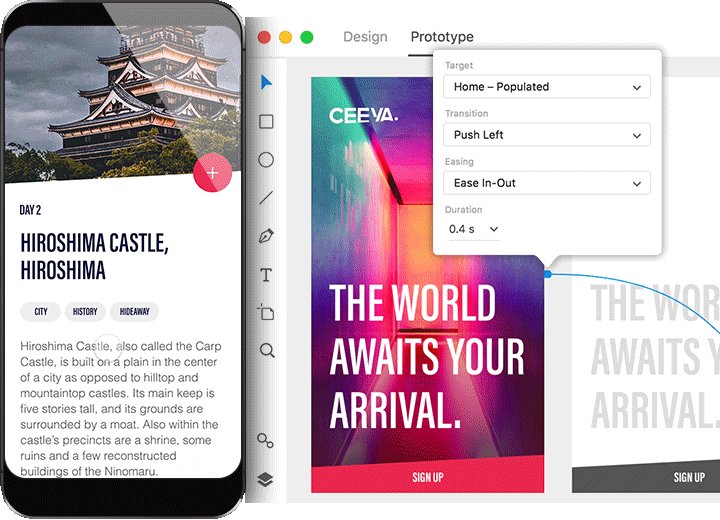
Prototypes interactief maken, delen en testen
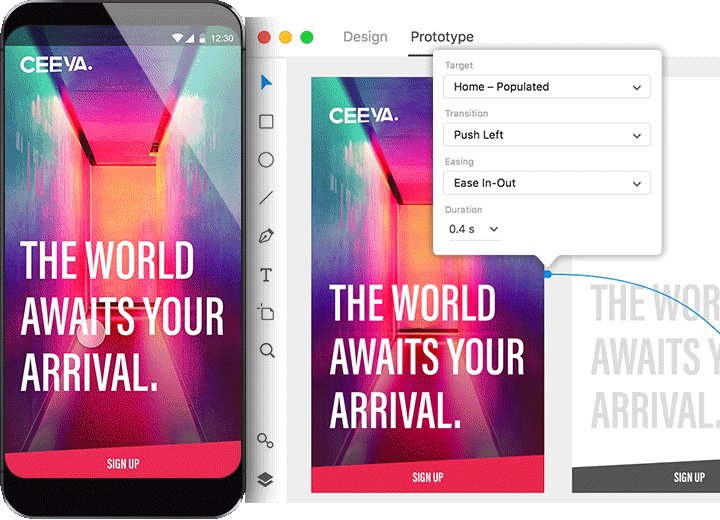
Naast het snel en intuitief ontwerpen in Design Mode is het heel makkelijk om elementen aan elkaar te linken via Prototype mode zodat je je ontwerp kunt omzetten in een echt werkend interactief prototype. Door het maken van klikgebieden en het gebruiken van op mobile bekende overgangen of transities is het voor de gebruiker een “net echt”ervaring, waardoor jij weer goede feedback kunt krijgen op je interactieve ontwerp.
Via het maken van een preview kun je ook zelf direct testen op het web en op een aangesloten mobiel apparaat.
Prototype omzetten naar een werkende website
Vanuit Adobe XD en Figma kun je exporteren als PNG, SVG, PDF of JPG. Uiteindelijk ga je je eigen ontwerp op basis van een gegeven web-template maken, testen, exporteren en bouwen in Dreamweaver of een andere webeditor.
Ontwerpen voor interactief design
Vormgevers ontwerpen voor een website of webshop het visuele design. Echter het design kan tegenwoordig niet meer alleen statisch bekeken worden. Gebruikers bekijken het design op diverse apparaten: desktop, tablet of mobile en zijn interactief bezig met het zoeken naar de juiste content. De vormgever moet dus rekening houden met verschillende layout mogelijkheden van dezelfde content en met de usability ( gebruiksvriendelijkheid ) van bijvoorbeeld knoppen, uitklapmenu’s, swipende content, links, grootte van afbeeldingen etc. dat kun je alleen als je het zelf ook interactief kunt testen.
Het ontwerpproces starten met een wireframe waarbij de elementen alleen in de structuur zichtbaar zijn en het verschil van plaatsing op mobiel en desktop duidelijk wordt, helpt de designer een goede basis te leggen voor het visuele ontwerp. In Adobe XD kun je behalve dit wireframe bouwen, ook nog de interactiviteit testen. Dat is heel belangrijk: ziet de gebruiker wel hoe je een menu kunt openen maar ook weer sluiten? Is de knop wel groot genoeg voor bediening met een vingertop? Staan de knoppen niet te dicht bij elkaar, voor gebruik op een mobieltje? Al deze vragen en hun antwoorden hebben invloed op het ontwerp.
Testen op usability
In de cursus leer je een wireframe voor de home pagina van een webshop voor mobile en desktop opbouwen en testen op usability. Je leert inzien dat de layout voor desktop aangepast moet worden voor mobile. Je leert werken met een basis wireframe, om inzicht te krijgen in mogelijke oplossingen voor het verschil in aanwezige ruimte. bijvoorbeeld, grootte of plaatsing van beeldelementen aanpassen, of het interactief openen en sluiten van content-area’s om ruimte te besparen. Je leert elementen interactief maken in Adobe XD, zodat deze in preview mode getest kunnen worden op functionaliteit en usability.
Programma Adobe XD Figma
Adobe XD-Figma Basis
- Introductie XD/ Figma
- Interface en navigatie
- Templates voor mobile en tablets
- Werken in Design Mode
- Bitmap en vector gebruiken
- Iconen maken
- Asssets panel en repeater grid XD
- Werken in Prototype Mode XD
- Interactief maken en testen
- Publiceren op web en mobile
Toepassen
- Prototype van website ontwerpen
- Prototype van website bouwen
- Prototype van website testen
- Exporteren van Assets
- Prototype omzetten naar werkende website
Adobe XD-Figma Vervolg
- Interface-wireframe
- Header, Navigatie, Content, Footer
- Navigatie en Hamburger Menu
- Button en Mouseover effect
- Dropdownmenu
- Invul venster
- Ontwerp uit Illustrator importeren als vector
- Photoshop interactie met XD
- overgaan van XD naar Figma
- specials van Figma
Subsidies?
Kijk voor subsidie mogelijkheden op onze pagina: subsidies.

