Web Site Developer (Opleiding Development)

Wil je graag moderne en flexibele websites leren maken en misschien wel een WordPress Developer of Front End Developer worden? In de opleiding Web Site Developer leren we je in 24 weken websites bouwen en raak je vertrouwd met HTML en CSS, de basis van het web. Daarnaast doe je ervaring op in het gebruik van AI in je web developer praktijk, gaandeweg leren we je goede prompts te schrijven voor Chat GPT, waardoor je een waardevol hulpmiddel erbij hebt om creatieve ideeën te genereren en complexe taken te vereenvoudigen.
Tijdens de opleiding maak je ook kennis met het opzetten van een webproject, leer je de grondbeginselen van web-vormgeving toepassen en maak je web-animaties. Daarnaast zet je de eerste stappen in het masteren van WordPress, waardoor je in staat bent een gebruiksvriendelijke originele website te bouwen en te onderhouden, met aandacht voor goede SEO. Door de combinatie van HTML, CSS en Chat GPT-vaardigheden ben je goed uitgerust om een veelzijdige en succesvolle web developer te worden met een brede set aan vaardigheden en mogelijkheden.
Hoe belangrijk is het Web?
Het Web speelt een cruciale rol in ons moderne leven en heeft een enorme impact op diverse aspecten van de samenleving! Voor bedrijven is de website of webshop een van de meest waardevolle instrumenten om met klanten te communiceren en producten succesvol te verkopen.
Een getalenteerde web site developer begrijpt dat een succesvolle internetomgeving een perfecte balans vereist tussen inhoud, vormgeving en techniek. Moderne webontwikkeling draait om het creëren van dynamische en responsieve online ervaringen die naadloos aansluiten bij de behoeften van de gebruiker.
Met de voortdurende technologische vooruitgang is het Web een ecosysteem dat voortdurend evolueert. Een web site developer moet op de hoogte blijven van de nieuwste trends en technologieën om te kunnen excelleren in deze boeiende en voortdurend veranderende digitale wereld. Het vermogen om innovatieve oplossingen te bedenken en aan te passen aan de behoeften van het moderne digitale tijdperk is van onschatbare waarde en vormt de kern van de hedendaagse webontwikkeling.
Review van een cursist:

“Voor mij was de opleiding Web site developer een heel geschikte opleiding. De opleiding vond ik leuk om te volgen en het is inspirerend om dingen te leren die je eerst nog niet wist. Daarnaast is de kwaliteit van de opleiding goed….ik kon direct ergens stage lopen en heb onlangs goed werk gevonden bij een webbedrijf…vanaf hier kan ik goed verder groeien. Groet, Brahim.”
Grafisch Vormgever en Web Site Developer?
Ben je afgestudeerd Grafisch Vormgever? dan is je vast vaak gevraagd of je ook websites kunt ontwerpen en wellicht bouwen. Als aanvulling of voorloper op onze opleiding Grafische Vormgeving is de Web Site Developer opleiding een absolute must wil je goede kansen kunnen maken in de arbeidsmarkt. Daarnaast is het voor iedereen die met WordPress websites maakt of wil maken de basis van waaruit je de opleiding WordPress Developer kunt vervolgen. Ben je meer geïnteresseerd in puur web development, dan geeft de opleiding web site developer je een hele goede start van waaruit je je verder kunt ontwikkelen.
Inhoud opleiding Web Site Developer
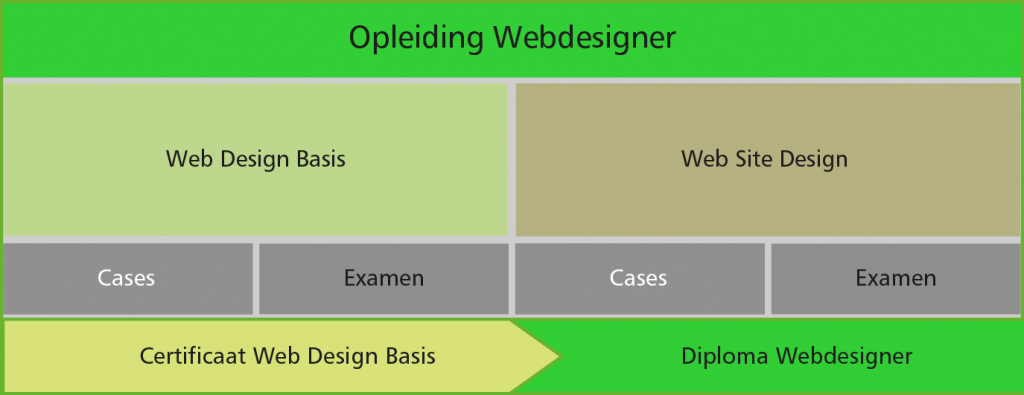
De opleiding web site developer is opgebouwd uit twee certificeringen.
Het eerste certificaat: Web Basis is gericht op goede gedegen basis kennis aanleggen van het fundament van het web: HTML en CSS. Een onmisbare start voor iedereen die zich op het gebied van web development wilt ontwikkelen.
Het tweede deel: Web Site Design is gericht op het opzetten van een “webproject”: Onderzoek doen naar en het ontwikkelen van een goed web ontwerp, usability en SEO testen, het gebruik en aanpassen van een CMS systeem als WordPress en het maken van interactieve inhoud en HTML5 web-banners met Adobe Animate CC. Het goed kunnen opzetten van een webproject is geen sinecure en zal je als Web Site Developer een grote sprong voorwaarts geven.
Deel 1: Web Basis
In het eerste deel leer je met Dreamweaver, of een andere webeditor hoe je webpagina’s opbouwt in HTML en CSS. Vervolgens leer je hoe je met Photoshop je webpagina’s aantrekkelijker maakt door het toevoegen van beeld- en fotomateriaal. Batch bewerkingen en animaties maken komen ook aan bod. Aan het eind van de eerste module ben je in staat een volledig functionele website te bouwen compleet met tekst en afbeeldingen, volgens de laatste webstandaard normen (W3C). Ook leer je hoe je de website ontwikkelt voor een mobile phone of tablet met responsive design. Je bent dan helemaal op de hoogte van de laatste ontwikkelingen in het maken van websites voor desktop en mobiele apparaten. Kijk verder bij het studieprogramma…
Deel 2: Web Site design
Tijdens het tweede certificaat breid je je vaardigheden verder uit. Je leert hoe je een internetproject van begin tot eind aanpakt. Dit begint met het analyseren van een website en de vormgeving van de site. Je leert hoe je bij het bouwen van een website rekening houdt met creatieve aspecten in combinatie met toegankelijkheid en gebruikers vriendelijkheid (usability en accessibility). Ook op het gebied van SEO zul je het een en ander leren, zodat je website ook vindbaar zal zijn. Behalve het wireframe komt het in de voorbereidingsfase zo belangrijke flow- en navigatieschema uitgebreid aan bod. Zodat je weet hoe de inhoud en functionaliteit van de website er uit gaat zien, voordat je met de ontwikkeling begint. De technische uitwerking van de website realiseer je met de technieken die je in de eerste module hebt geleerd. Alleen ga je nu ook je website bouwen in het CMS systeem (Content Management System): WordPress . Hiermee bouw je je volledige website compleet met hoofd- en submenu’s, en voeg je dynamische onderdelen toe zoals image galeries of formulieren. Met deze CMS website is het ook mogelijk de klant of opdrachtgever een eigen inlog te geven op de website, zodat deze zelf eenvoudige aanpassingen in de content kan maken. Kijk verder bij het studieprogramma…
Leermiddelen
Om de professionele Webdesigner in spe een goede werkomgeving voor deze opleiding te bieden, krijg je gedurende de opleiding de beschikking over een studenten licentie van de Adobe Software. Je krijgt ook toegang tot onze elektronische leeromgeving, waar je, buiten de wekelijkse lesdagen contact houdt met je docent en je medestudenten. Via de leeromgeving worden ook de opdrachten en materialen gedownload en kun je je eigen werk uploaden om te laten beoordelen door je docent. Ook maken we voor jou een aparte URL (webadres) die je gedurende de opleiding kunt gebruiken om je oefen websites online te testen en laten draaien.
Programma Web Site Developer
HTML en CSS Basis
- Introductie HTML en CSS
- Sites definiëren en publiceren
- Afbeeldingen en hyperlinks
- Een CSS Stylesheet koppelen
- De layout opbouwen in CSS
HTML en CSS Vervolg
- CSS stijldefinities, classes
- CSS en HTML voor tekstopmaak, tabellen en formulieren
- CSS toepassen voor de layout van pagina's
- De begrippen Float, Relative en Absolute, Flex en Grid Layout
- 1, 2 en 3 koloms layout, vaste en variabele kolombreedte
- Nieuwe mogelijkheden met HTML5 en CSS
- Javascript en mediaQuery’s
Photoshop voor Webdesign
- Pixelafmetingen
- Selectietools
- Kleurpaletten
- Werken met lagen en laaggroepen
- Laagstijlen en visuele effecten
- Tekst- en vectorlagen
- De interface verdelen in segmenten
- Integratie Photoshop, Dreamweaver, Animate CC
- Afbeeldingen opslaan voor responsive web
- Batch bewerkingen
- Gif animaties
HTML en CSS Responsive
- Wat is Responsive Design
- Layout voor Mobile
- Layout voor Tablet
- Layout voor Desktop
- Wat zijn Media Queries
- Media Querie vanaf de basis
- Meerdere schermen formaten
- Orientatie veranderingen
- CSS manipulatie
- Bootstrap Framework
- Flexbox en Grid layout
- Responsive images
Responsive website met ChatGPT
- Website definieren
- Prompt voor responsive website
- Testen en prompt bijstellen
- Prompt voor meerdere pagina’s
- Testen en prompt bijstellen
- Prompt voor responsive menu
- Testen en prompt bijstellen
- Prompt voor formulier
- Testen en prompt bijstellen
- Prompt voor animaties
- Testen en prompt bijstellen
Examen Web Basis
Functioneel ontwerp
- opstellen functionele eisen en technieken
- Flowchart
- Navigatiestructuur
- Briefings en offertes
Visueel ontwerp en interaction design
- Typografie
- Kleurgebruik
- Usability aspecten bij het vormgeven
- Accesibility aspecten bij het vormgeven
- Het ontwerp vertalen naar templates
- SEO en webdesign
CMS systeem: WordPress
- Installatie WordPress
- Configuratie van CMS aanpassen
- Thema’s importeren en aanpassen in CSS
- Werken met widgets en plugins
- Menu’s maken, Menu-items toevoegen
- Statische pagina’s maken
- Content toevoegen, opmaken en beheren
- Afbeeldingen en Multimedia plaatsen
- Thema’s aanpassen in CSS
- Gebruikers en rechten toevoegen
Adobe Animate C:
Interactieve web animaties
- Tekenen buttons, signs en clipart
- Bitmap, vector en SVG images importeren
- Tekst gebruiken voor HTML5
- Banners maken
- Tweening: objecten roteren,verplaatsen
- Publiceren van HTML5 Canvas, CSS3 en javascript
- Plaatsen in HTML website en WordPress Website
Examen

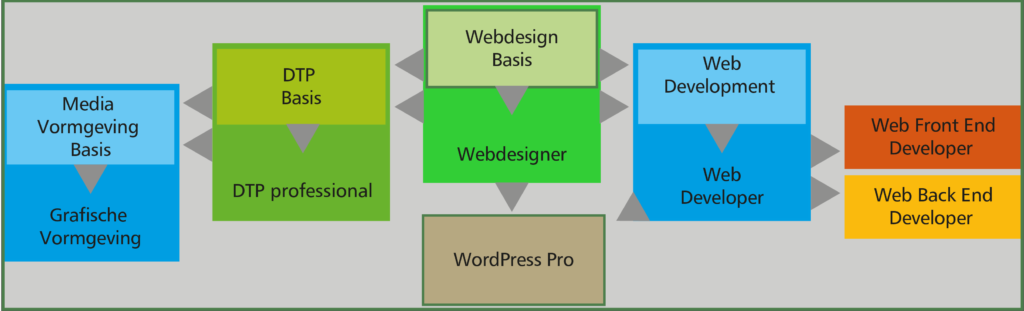
De opleiding Web Sie Developer of Web Basis is ook het eerste deel van de opleiding: WordPress Developer, stap voor stap de diepte in met dit populaire CMS systeem, zodat je steviger in je schoenen staat. Daarnaast is enig begrip van wat javascript, PHP en MySQL, een absolute must voor iedere webdesigner..! Na de opleiding Webdesigner kun je hierin doorleren via het vervolg traject van bijvoorbeeld Web Front End Developer of Web Back End Developer. Je krijgt vrijstelling voor alle modulen die je in het voortraject hebt gevolgd.
Ben je toch meer een designer dan een developer, dan neem je de route Mediavormgeving Basis richting Grafische Vormgeving, om een hoge score te gooien als Grafisch Vormgever met webdesign skills, of je kiest de richting DTP professional om je technische vaardigheden in DTP te verbeteren.
Verkort programma: alleen module Web Basis
Het is ook mogelijk je in te schrijven voor alleen het eerste deel van de opleiding: Web Basis. Je sluit deze dan af met een certificaat. Mocht je tijdens deze module besluiten om toch aan de hele opleiding Web Site Developer te willen deelnemen, dan kun je de module Web Basis omzetten in de opleiding Web Site Developer. Dit aanbod geld tot aan de afsluiting van de eerste module. De module Web Basis is tevens het eerste deel van de opleidingen Web Frontend developer, Web Back End Developer en WordPress Developer.
Subsidies?
Kijk voor subsidie mogelijkheden op onze pagina: subsidies.