van Design naar WordPress Site (Cursus Web)
Ben je Grafisch Ontwerper of Webdesigner en wil je graag een moderne WordPress website bouwen geheel naar je eigen ontwerp?
Dan is deze Workshop iets voor jou!
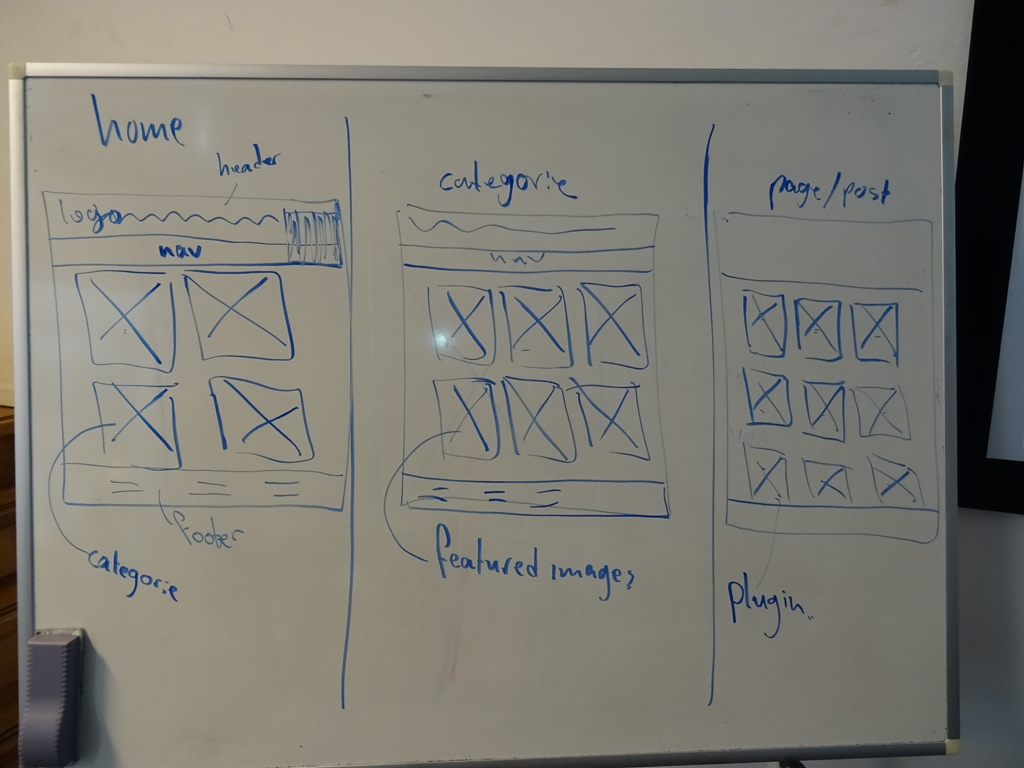
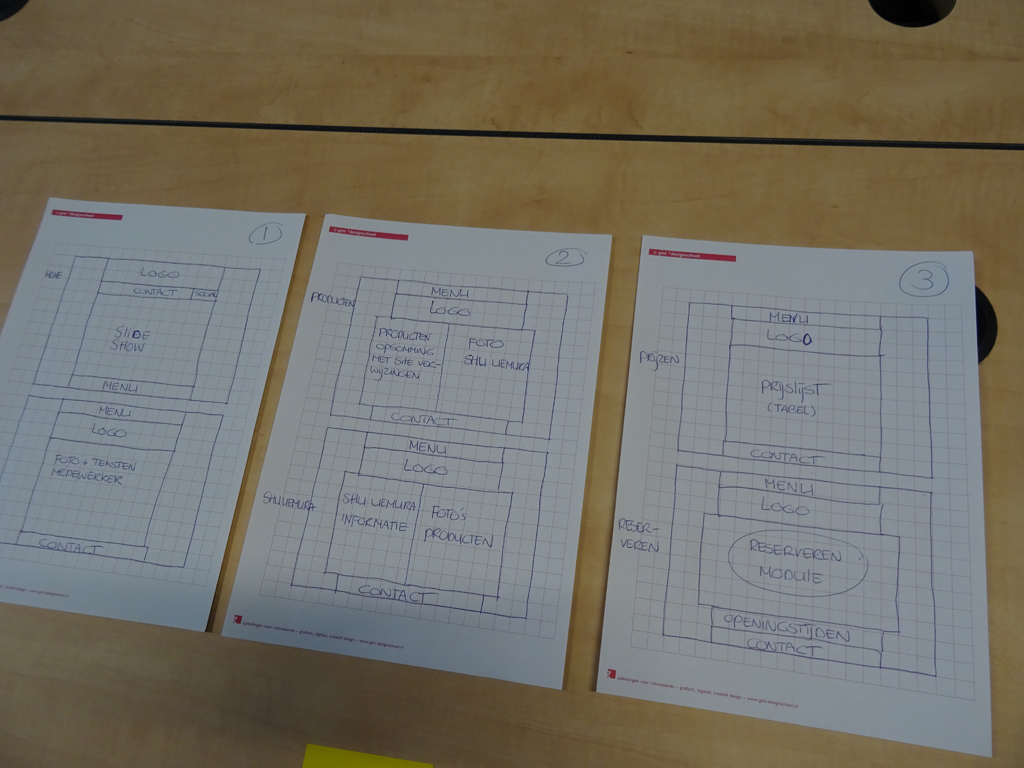
In deze workshop maak je van een eigen of een gegeven Website Mockup of design een WordPress website. Veel sites, ook mobiele sites, worden tegenwoordig gebouwd in het populaire contentmanagement systeem WordPress. WordPress is een open source applicatie, is gratis, heeft een hoog gebruikersgemak en heeft veel mogelijkheden zowel op het gebied van functionaliteit als design. Voor WordPress zijn veel plugins geschreven en templates gebouwd, waardoor je snel goed werkende widgets kunt invoegen of een toepasselijk design kunt kiezen.
workshop van design naar wordpress site
Echter, het is lastiger om vanuit een eigen design een WordPress site te bouwen. In de Workshop: Van design naar WordPress Site, leer je vanaf stap 1 je eigen Design of HTML en CSS ontwerp uit bijvoorbeeld Dreamweaver of Photoshop om te bouwen naar een goed functionerende WordPress website. In principe komen er elementen uit de basis cursus WordPress aan bod echter je gaat nu je eigen thema opzetten en uitwerken startend vanuit een lege WordPress template en een eigen design. Hoe je deze template installeert en bijwerkt zodat je website beantwoord aan je eigen vormgevings wensen leer je in deze workshop. Mobile Up, Responsive of Single Page Designs zullen indien mogelijk ook de revue passeren.
We gaan ook in op het aanpassen van het uiterlijk van WordPress widgets in de CSS broncode. Je kennis van HTML en CSS leer je toepassen om plugins en widgets aan je eigen design aan te passen. Om meer flexibel met inhoud om te leren gaan leer je om zelf een Shortcode te schrijven, zodat je je inhoud makkelijk op meerdere plekken kunt gebruiken. Ook leer je te werken met Custom fields, waardoor je je CMS systeem op eigen wijze verder kunt aanvullen en gebruiken.
We hopen dat je na deze workshop enthousiast raakt over de vele mogelijkheden die er zijn om deze omgeving naar je eigen hand te zetten. En dat je je verder wilt ontwikkelen op het gebied van design en development…
Programma van Design naar WordPress Site
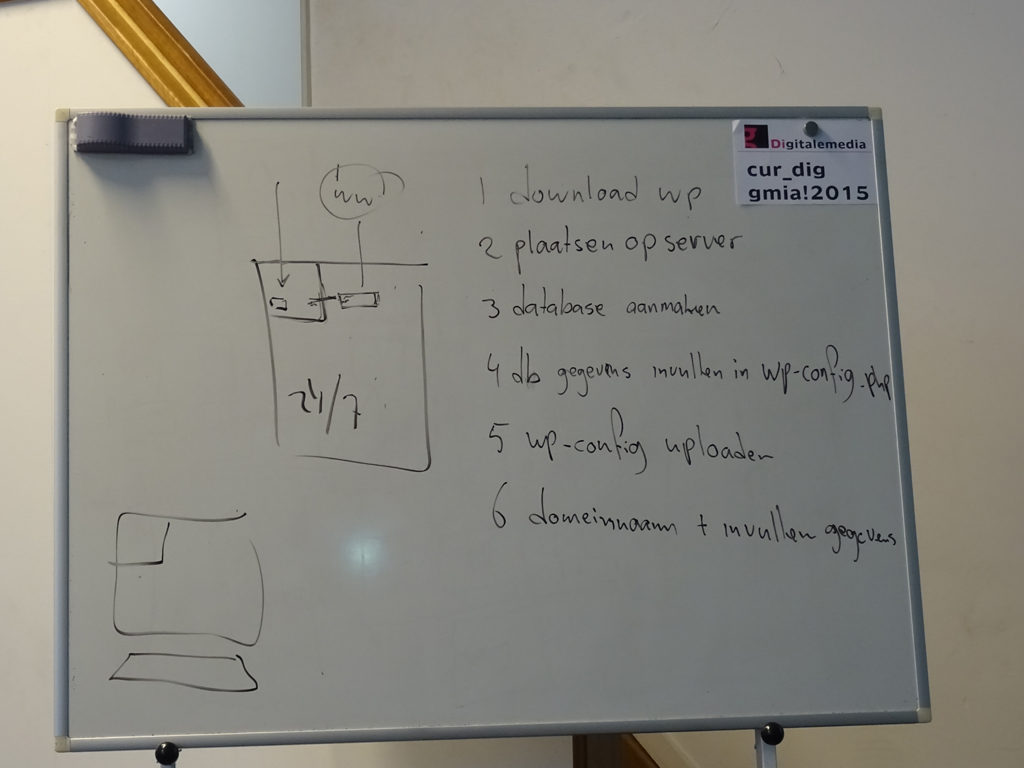
- Installatie WordPress
- Configuratie van WordPress
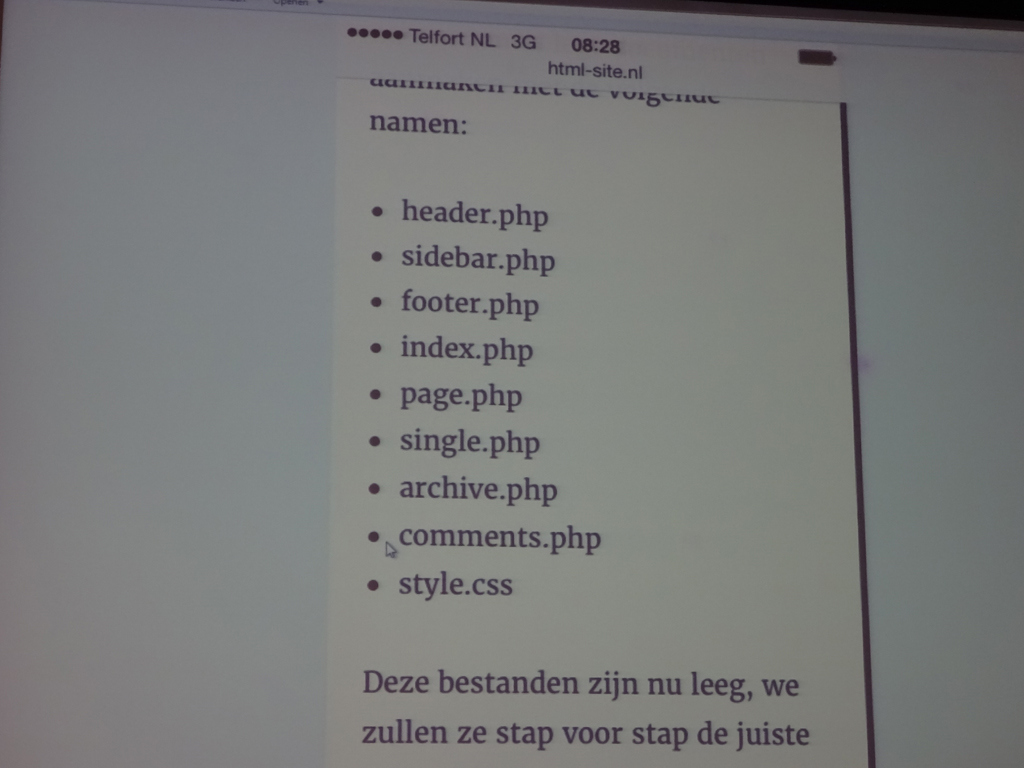
- Underscores Thema importeren
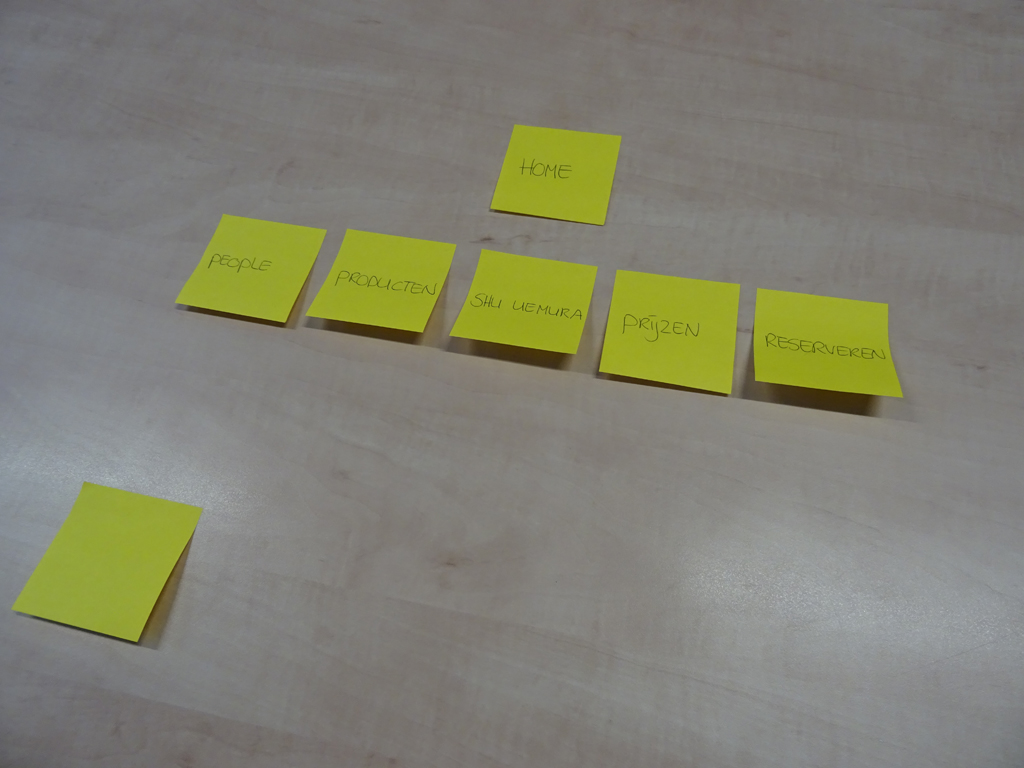
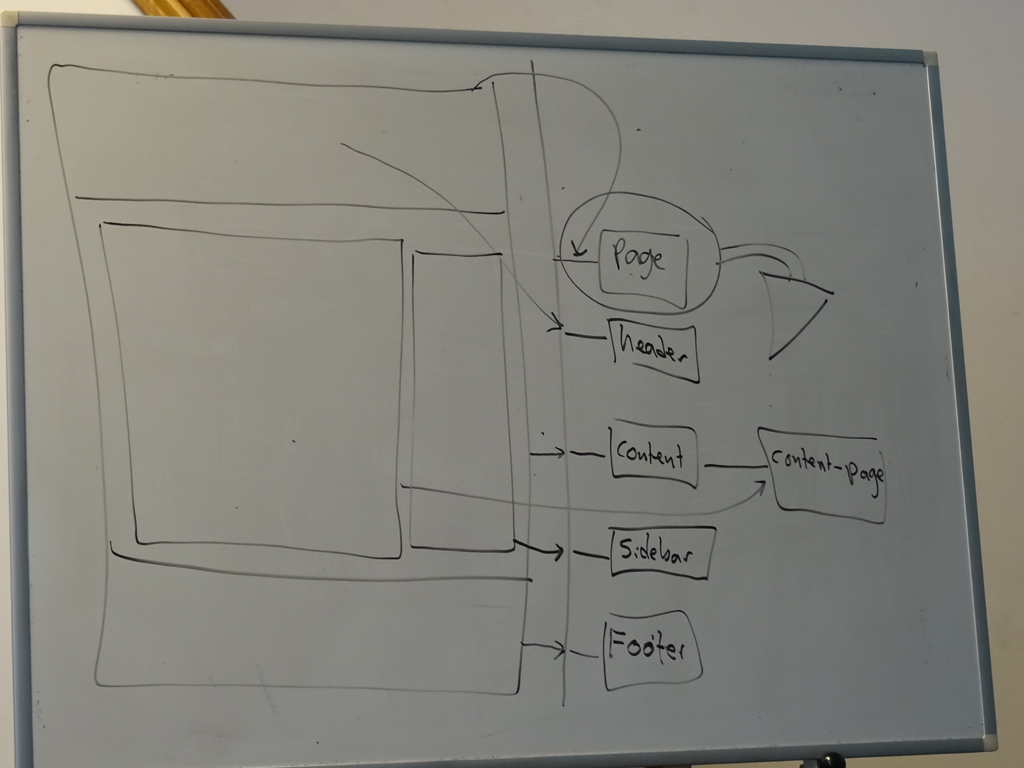
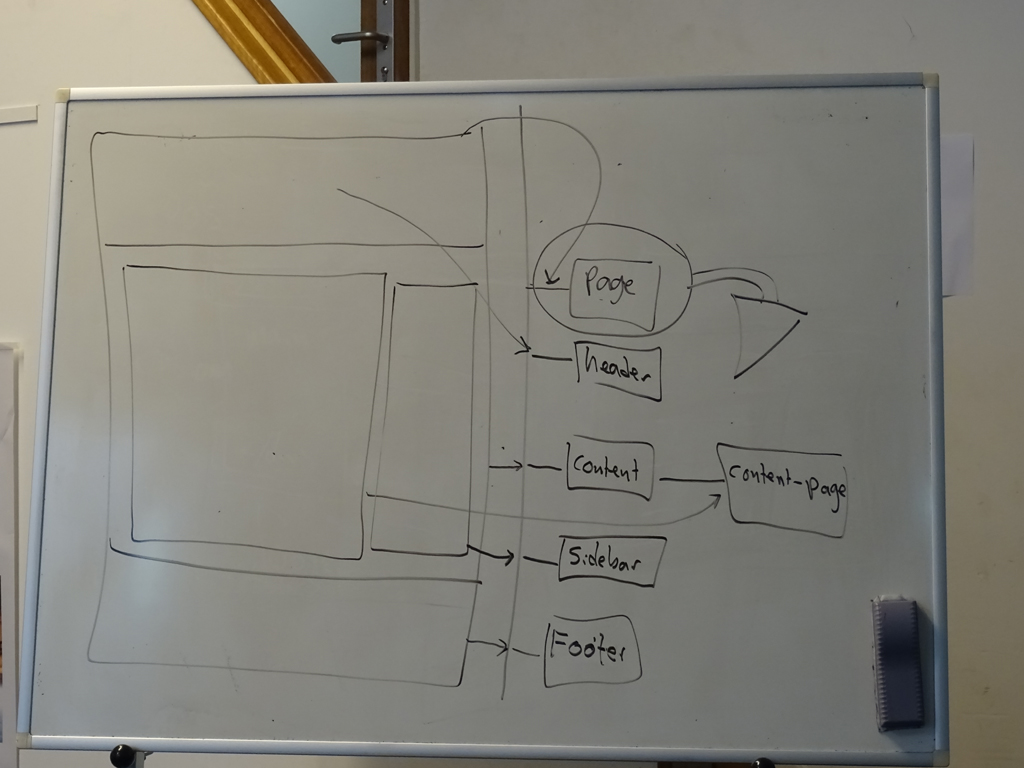
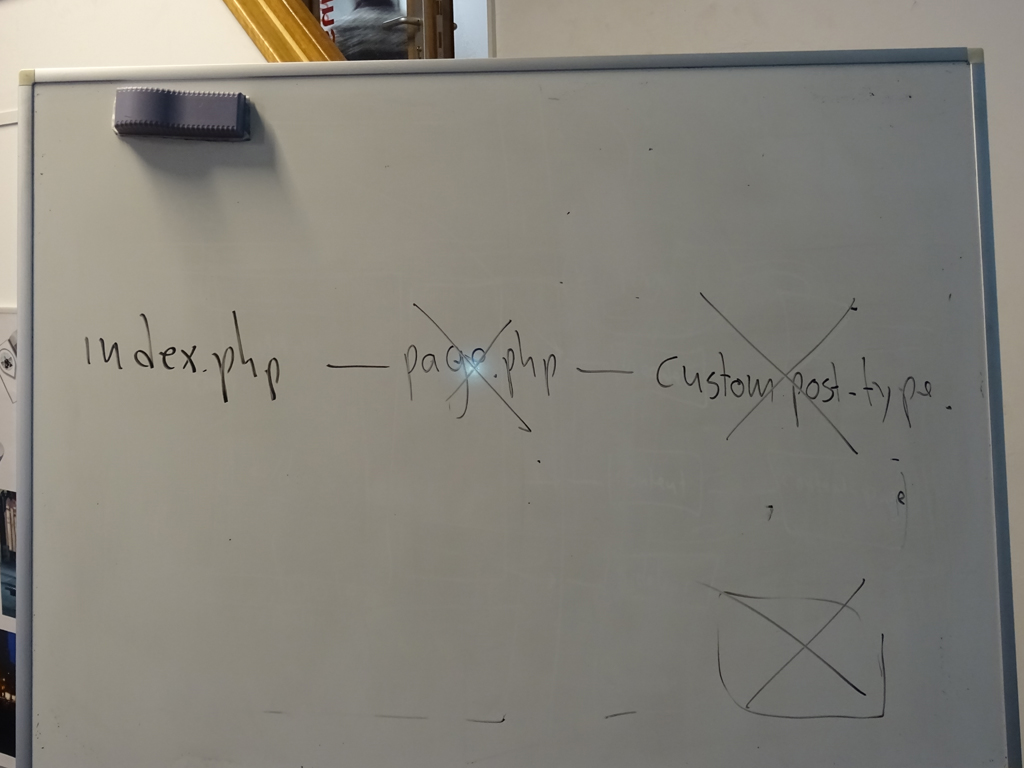
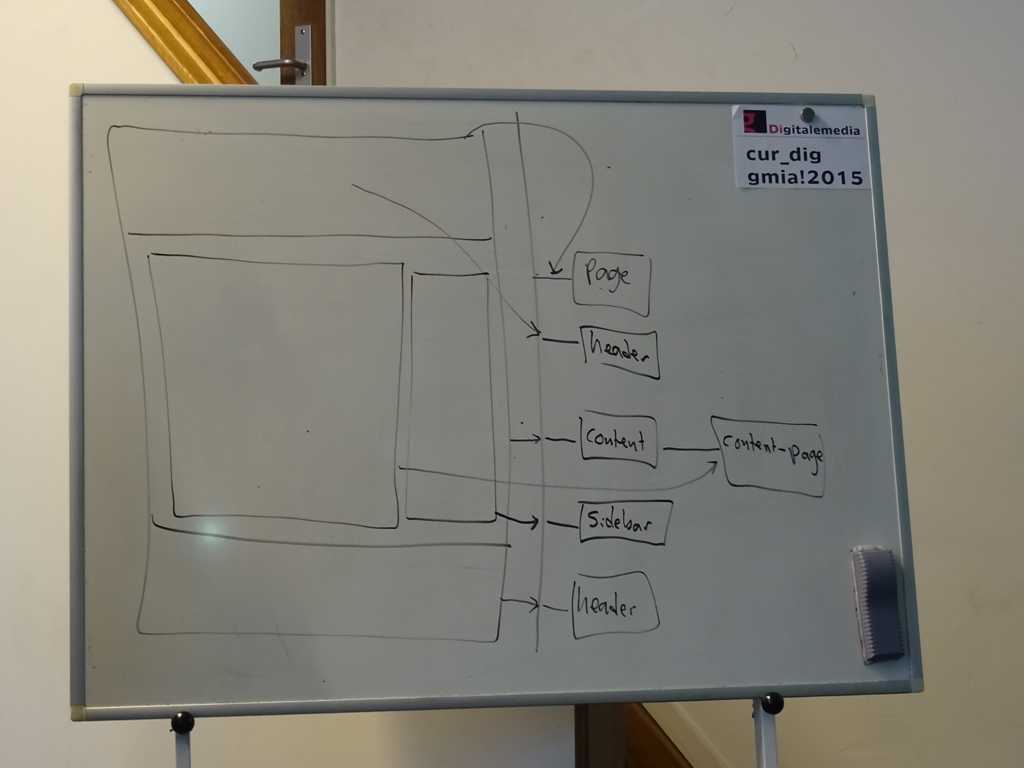
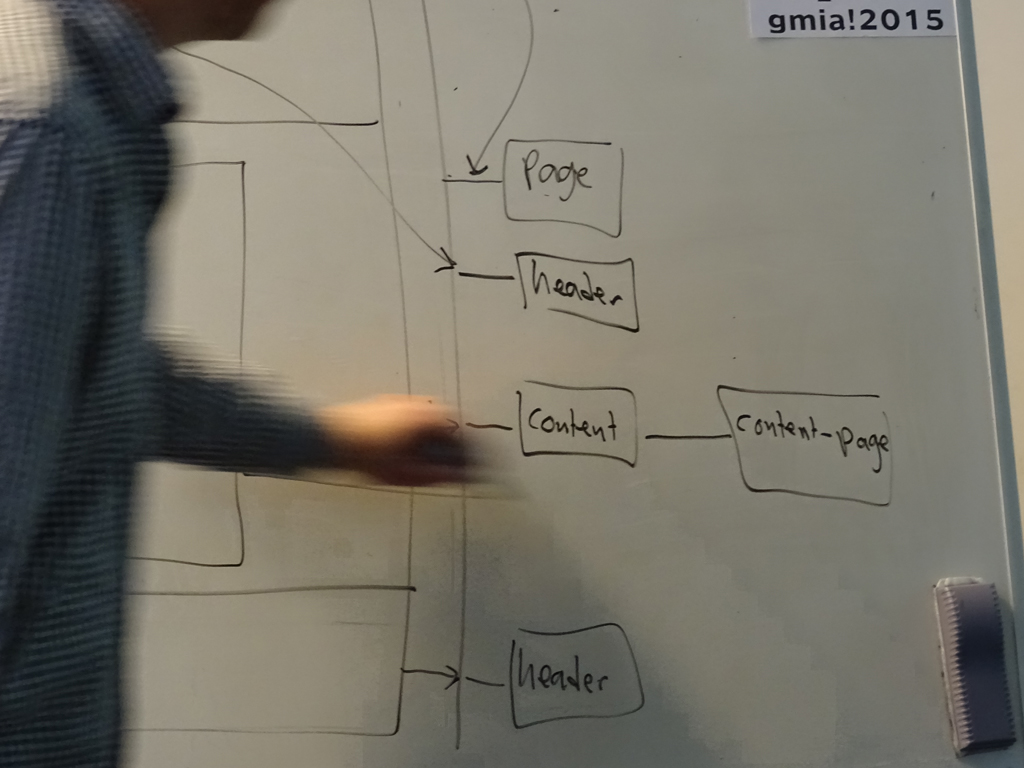
- WordPress pagina hierarchy
- Eigen Pagina template bouwen
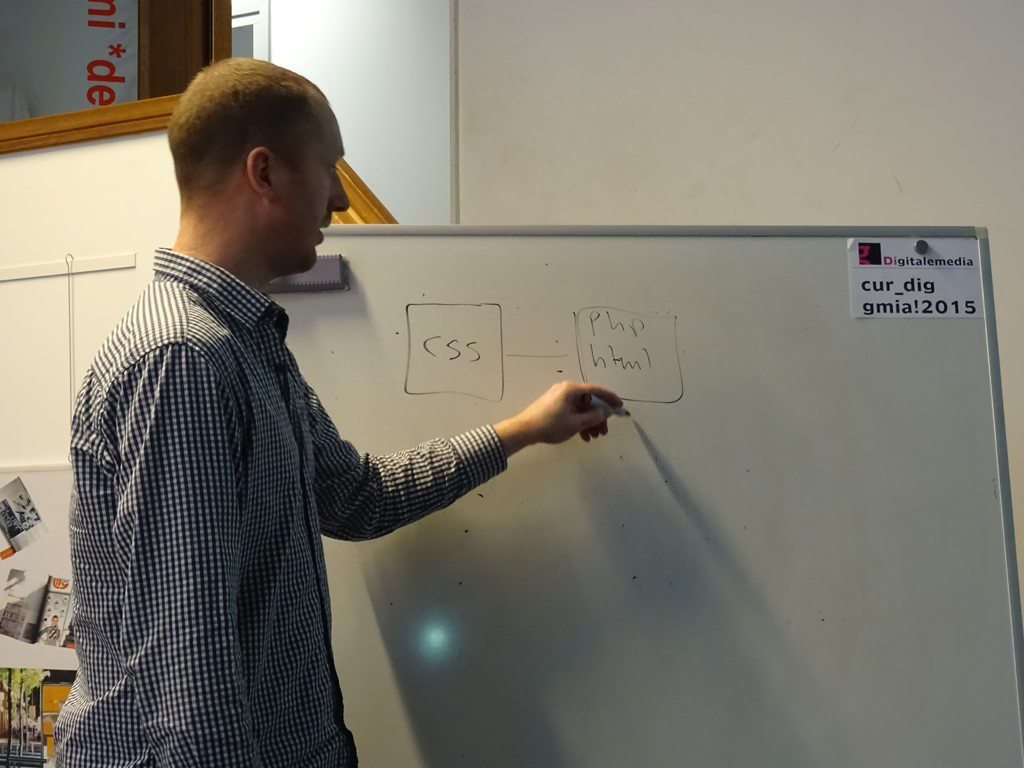
- Basis begrip van PHP
- Aanpassingen in HTML en CSS
- Menu’s maken
- WordPress Shortcodes
- WordPress Custom Fields
- Werken met widgets en plugins
- Presenteren eigen ontwerp als WordPress website
Voor meer vaardigheden in het uitbreiden van een WordPress website, zijn de cursussen PHP en MySQL basis en Javascript en jQuery Basis een goede aanvulling
Jolanda Mulder vertelt:
“Probleemstelling van de klant: Helen Dekker:
De unieke opmaak voor de website van Helendekker.nl was niet in een standaard thema van WordPress te benaderen. Oorspronkelijk was de site gemaakt in Cmsms (CMS Made Simple). De pagina’s hadden een vaste breedte en hoogte. Een lastige opmaak voor de standaard thema’s van WordPress. Ook zou het handig zijn als het thema Responsive zou kunnen reageren op mobiel. (op iPad paste de site al). HelenDekker wilde ook zelf PDF’s kunnen uploaden die dan in een pagina zichtbaar werden. De nieuwste bovenaan, als een soort blog berichten.”
Subsidies?
Kijk voor subsidie mogelijkheden op onze pagina: subsidies.